Mangerie Online
[added on 16-03-2025]

[added on 16-03-2025]
[added on 14-10-2024]

Do you like COoodDe?! Well, you'll love the Frikandisland code documentation!
More documentation will be added as I code more parts of Frikandisland, the ultimate survival game.
[added on 05-05-2024]

Mangerie online: your one and only online digito-kaleidoscope. Revisit your fondest memories now!
Local version supports mobile, itch version supports full screen on desktop.
[updated on 08-02-2024]
Pretend to be an AI like Dall-e or Midjourney: can you draw faster than humans can type prompts?! Created drawings can be uploaded to a central database, where they can be viewed by everyone.
Update (08/02/24): interface has been updated & added a autosave feature to protect against crashes/accidental reloads!
[read more]"Prove you're a Robot" provides similar drawing mechanics to the Planetegem Painter, but this time with a clear objective for the player: a prompt is requested from the Prompt Generator project. The player then needs to try and draw what was prompted.
Important for this game was that there needed to be a community aspect: a combination of prompt and drawing needed to be saved on the server, so players would be able to share their art with each other. Other than that, it was mostly just finetuning of the methods used in the Planetegem Painter and the Prompt Generator.
[view on github][added on 25-01-2024]

Mangerie is a quick and dirty kaleidoscope. Download it now and get playing!
Source code is available on github.
[updated on 10-01-2024]

The Maze Base, the place where mazes come to graze: be hypnotized by maze generation algorithms in action!
Update (10/01/24): new mazes, now featuring the splendor of non-cartesian coordinates!
[read more]I wanted 2 things from this project: (1) an excuse to familiarize myself with Typescript and (2) a playground to have fun with maze generation algorithms. This meant a simple framework to add new algorithms, as I didn't want to have to revisit the base mechanics of the page whenever I wanted to add a new algorithm.
The result was achieved with an object-oriented approach.
A basic class provides the methods to generate a coordinate field and draw the maze on a canvas,
which is then extended with the algorithm that generates the maze (the recursion method).
An animation function takes a maze class as argument.
When calling the constructor of the maze class, a 3D array is created to represent the maze (a 2D maze extended along a time dimension).
The animation function then uses the internal draw method of the class to interpret the 2D maze on a canvas, as it changes along the time dimension.
[updated on 22-09-2023]

Interesting fact: when a politician looks into the mirror, his reflection is not mirrored. Political Memory is back, now with 12 politicians and 7 random events!
A desktop-only version of the game is available on itch, which will be updated most frequently. A mobile version can be played locally. This is the legacy edition, not containing random events.
[read more]
I had wanted to revisit Political Memory for a while to add some more complexity to its gameplay in the form of random events.
I also wanted the game to feel more like a stand-alone app, instead of the rather basic webpage it was.
Finally, game progress needed to be made persistent by saving it in browser local storage.
Doing this and learning React at the same time seemed like a win/win.
The biggest challenge here was the data being passed around between React components. As React works asynchronously, it was difficult to predict if the data inside components was up-to-date (for example if 2 different components were to trigger a render of the parent component at the same time).
[view on github][added on 26-04-2023]

Use the Prompt Generator to skip every part of the creative process! If you want access to the aministrator section, please follow me on instagram and like all of my posts.
Demo for the upcoming game 'Prove you're a robot'.
[read more]
A prompt generator would be an integral part in my next game, which I wanted to build in PHP.
I knew that I would need lists of words which could be combined by an algorithm to create prompts.
For this reason, I chose to use an SQL database to contain these lists.
To be able to create the lists of words, I first built an interface.
Logging in gives the user access to a form to add new words with specific parameters.
Entries can also be updated or deleted if necessary.
Once the interface was there, I got to work on the algorithm, which consists of 2 parts:
(1) a javascript side which requests words and combines them and
(2) a php side which handles the request and responds with an object pulled from the MySQL db.
For easy testing, I made the 2 sides communicate at every step, so you can follow the thinking process in the console.
[added on 13-02-2023]

Planetegem Painter is an online paint simulator built in javascript. Send me your artwork and you might win prizes.
Everything here was coded from the ground up!
[read more]
I built the Planetegem Painter to experiment with dynamically placing images on a webpage (i.e. dragging & dropping, scaling, rotating, etc).
While I was at it, I figured it would also be fun to add some canvas elements and give the users pencils to draw with.
All in all, this was a simple project, but it did start the gestation of my next big project: Prove you're a Robot.
[view on github][added on 06-01-2023]
Navigate through a vast conspiracy maze. All mazes have been procedurally generated and are filled with joy! Unfortunately, this one is not supported for mobile.
This game has been built entirely in HTML5 canvas. All coding is custom: no libraries were used.
[read more]
I had several ambitions for this game:
(1) I wanted a game where you had to navigate procedurally generated mazes
(2) with pixel perfect collision detection
(3) and gameplay changing from level to level (i.e. top-down navigation, into a platformer, into a gravity tumbler).
Having practically no coding experience at the time, this was a major challenge.
[added on 15-09-2022]

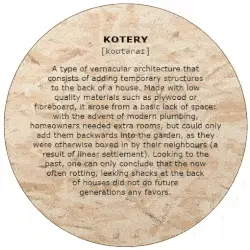
The Durability Disc hides some old fashioned Flemish building values: spin it to reveal your past and future!
Best viewed on medium to large screen.
[added on 21-04-2022]

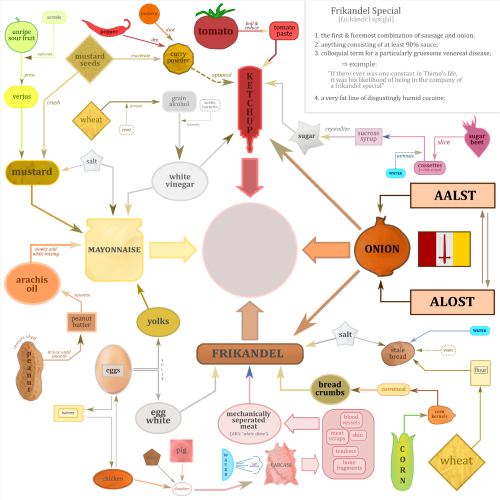
100cm x 100cm poster chronicling the journey to craft a frikandel special - because only God is capable of creating something from nothing
[added on 02-01-2022]
The first and newest entry in the Encyplopaedia Belgica: an interactive flowchart exploring the elegant relationship between a hangover and sexual arousal.